Google translate widget offer instant access to automatic translation of you blog to any language.
An example of the widget can been seen in my blog sidebar.
Then copy and paste code below to the HTML/Javascript pop up windows
An example of the widget can been seen in my blog sidebar.
How to add Google Translate Widget to blogspot ?
After sign-in to you blog account,go to :
Layout > Page Element > Add Gadget > HTML/Javascript
Then copy and paste code below to the HTML/Javascript pop up windows
<div id="google_translate_element"></div><script>Finally,Save it.Done
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
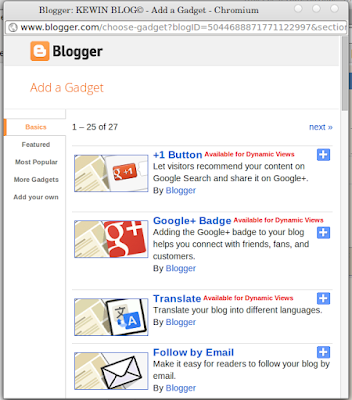
Updated News 25 april 2012 : Add Google Translate Widget directly from Add a Gadget in Blogger
After Login to you blogger account,go to Design > Page Element > Add a Gadget.Then choose Translate from Basic tab.Done.


Comments